我想在我的待辦清單加上群組的概念,讓我可以加上代辦清單加上群組功能。
讓我們可以分類我們的選項。
未來也有想做使用者登入,與同步資料相關功能,所以把使用者畫面留在側欄。
新增檔案在 lib/widgets/app_drawer.dart
import 'package:flutter/material.dart';
class AppDrawer extends StatefulWidget {
@override
_AppDrawerState createState() => _AppDrawerState();
}
class _AppDrawerState extends State<AppDrawer> {
final List<Map<String, dynamic>> group = [
{
'icon': Icons.important_devices,
'name': 'important',
'color': Colors.redAccent,
},
// ...
];
@override
Widget build(BuildContext context) {
return Drawer(
child: Column(
children: <Widget>[
Container(
child: UserAccountsDrawerHeader(
decoration: BoxDecoration(
color: Colors.blueGrey,
),
accountName: Text("Kevin Fan"),
accountEmail: Text("kevinypfan@gmail.com"),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://...",
),
),
),
),
MediaQuery.removePadding(
context: context,
removeTop: true,
child: Expanded(
child: ListView.builder(
itemCount: group == null ? 0 : group.length,
itemBuilder: (ctx, i) {
return ListTile(
leading: Icon(group[i]['icon']),
title: Text(
group[i]['name'],
style: TextStyle(
color: group[i]['color'],
fontSize: 16,
),
),
onTap: () {},
);
},
),
),
)
],
),
);
}
}
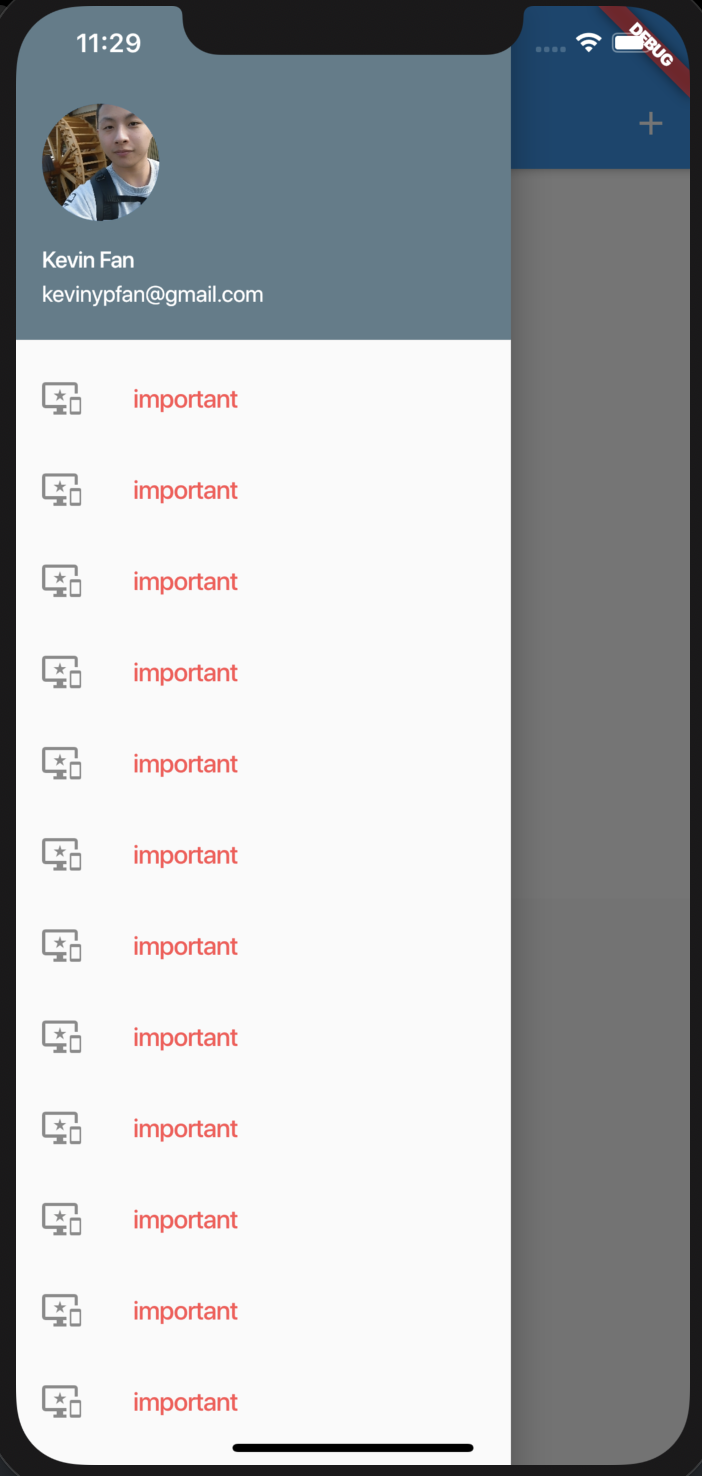
渲染截圖:
把源碼附上:https://github.com/kevinypfan/ithome-todo-project
